The end of media queries?

What is CSS?
For RWD
@media
But today...
We have
Components
Tools???
Element query?
W3: Nope... Cyclic Dependencies
Polyfill
Slow performance
<iframe>
Dirty hack
Houdini
Too early
Others
ResizeObserver
IntersectionObserver
CSS Cascade
You need the control of the page
So what?
Problem 1
Reflow handling
Float
Yes, is still available and works
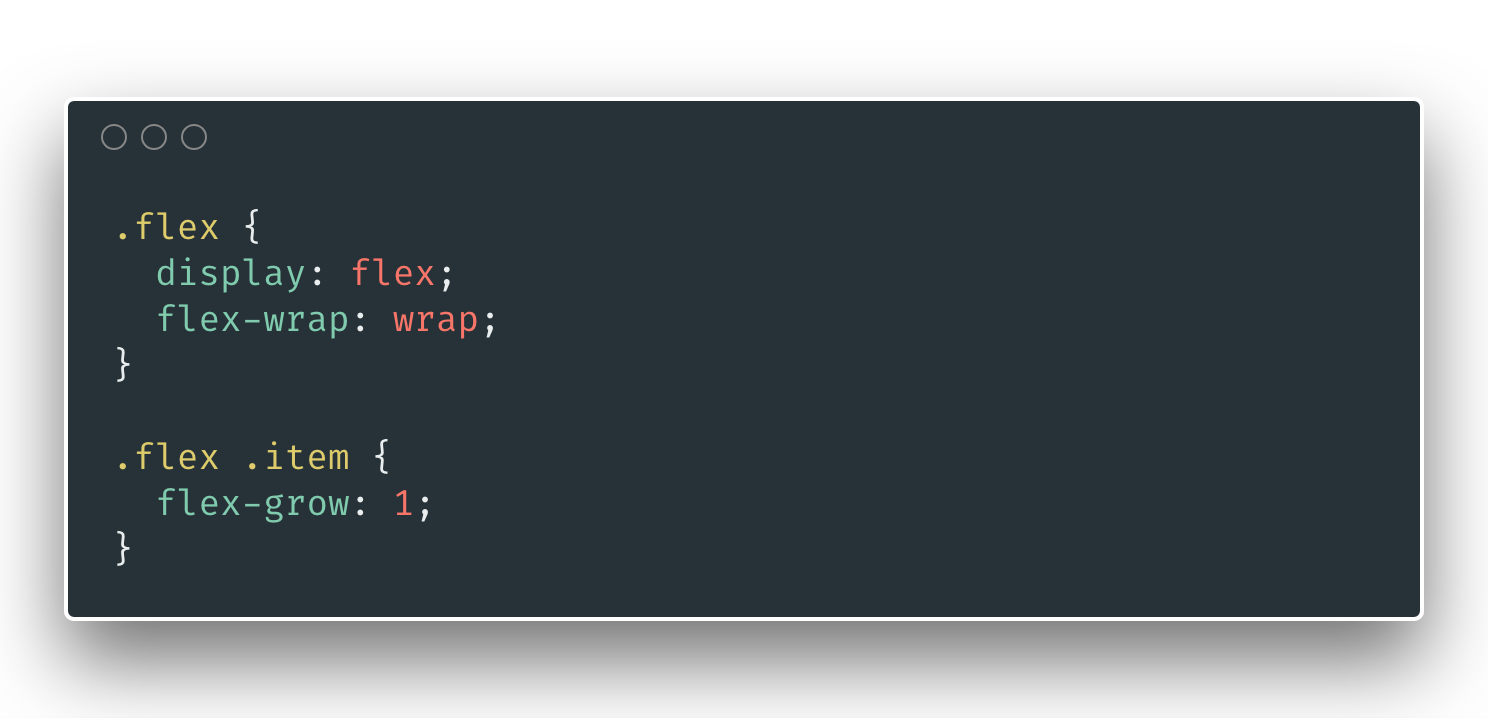
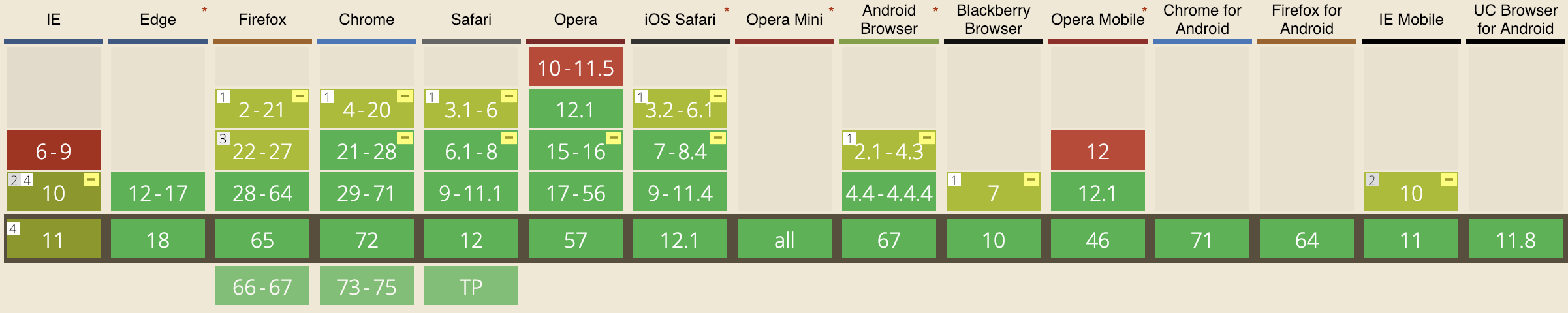
Flex
since 2012

lorem ipsum dolor
lorem
lorem ipsum dolor sit amet
lorem ipsum
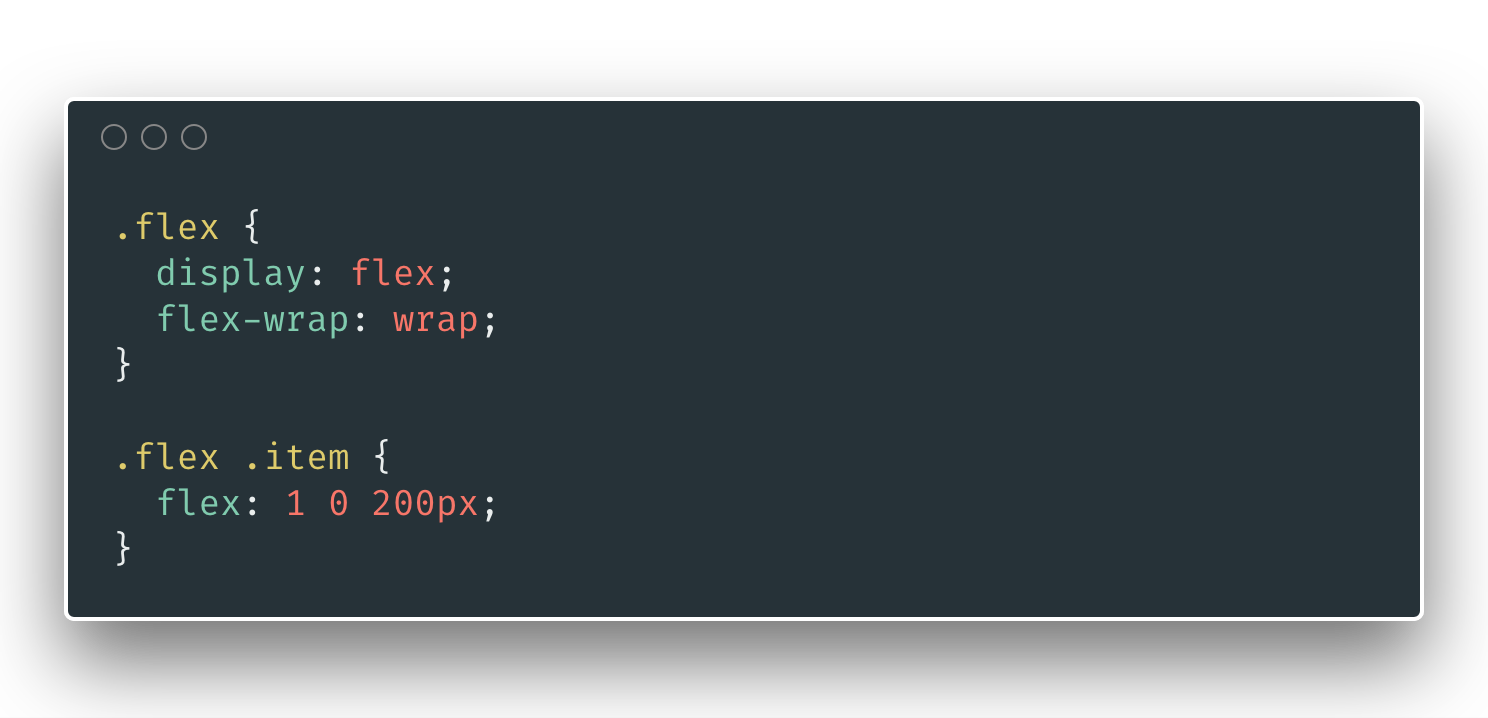
Flex "Grid"

lorem ipsum dolor
lorem
lorem ipsum dolor sit amet
lorem ipsum
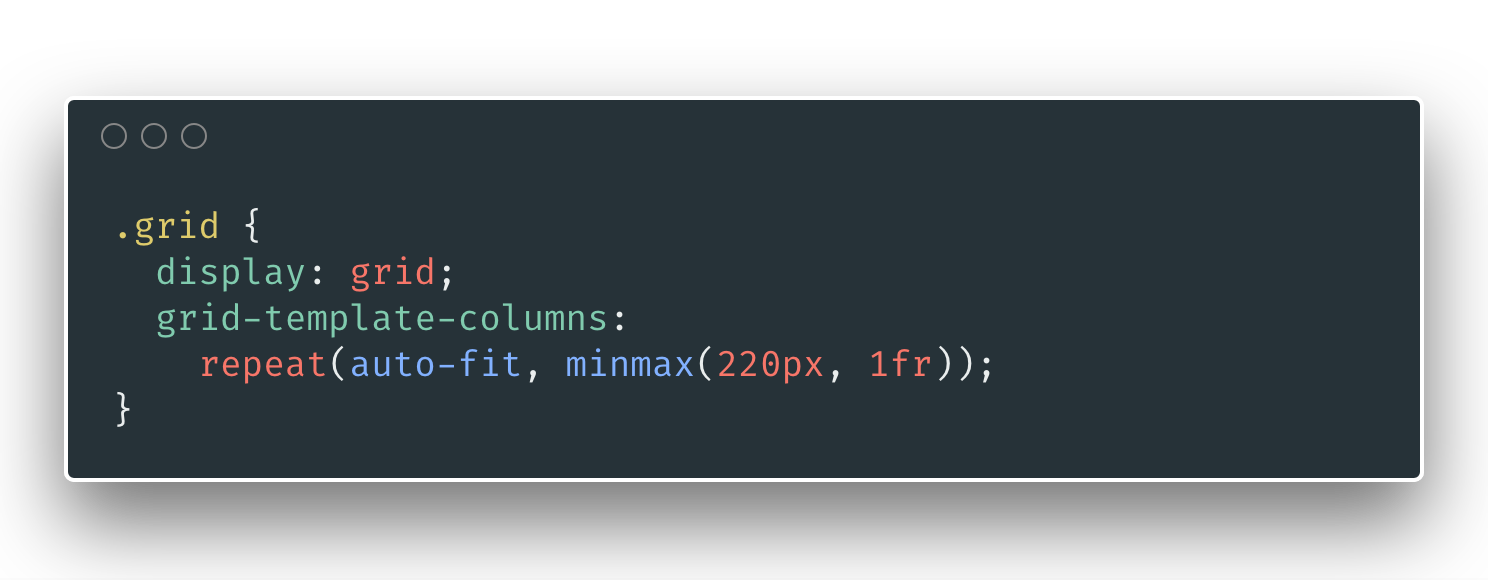
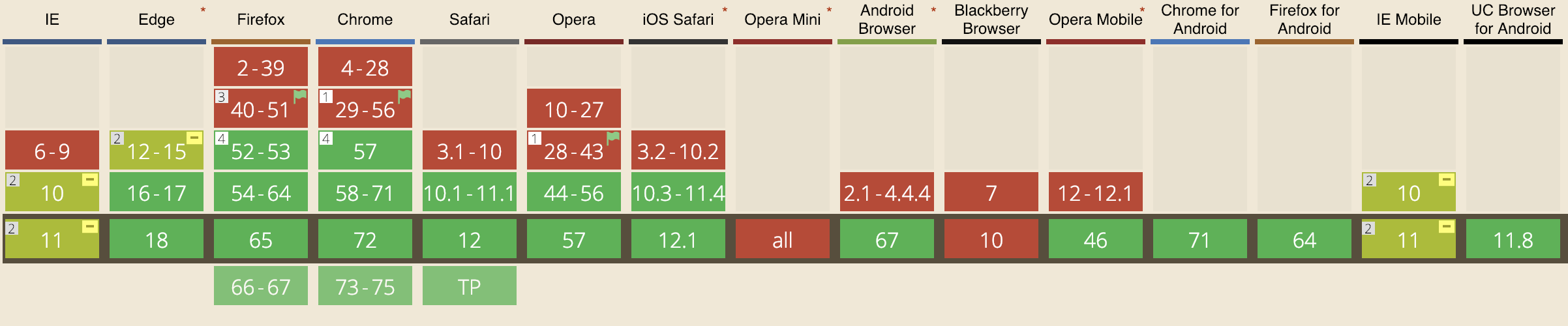
Grid
since 2017

lorem ipsum dolor
lorem
lorem ipsum dolor sit amet
lorem ipsum
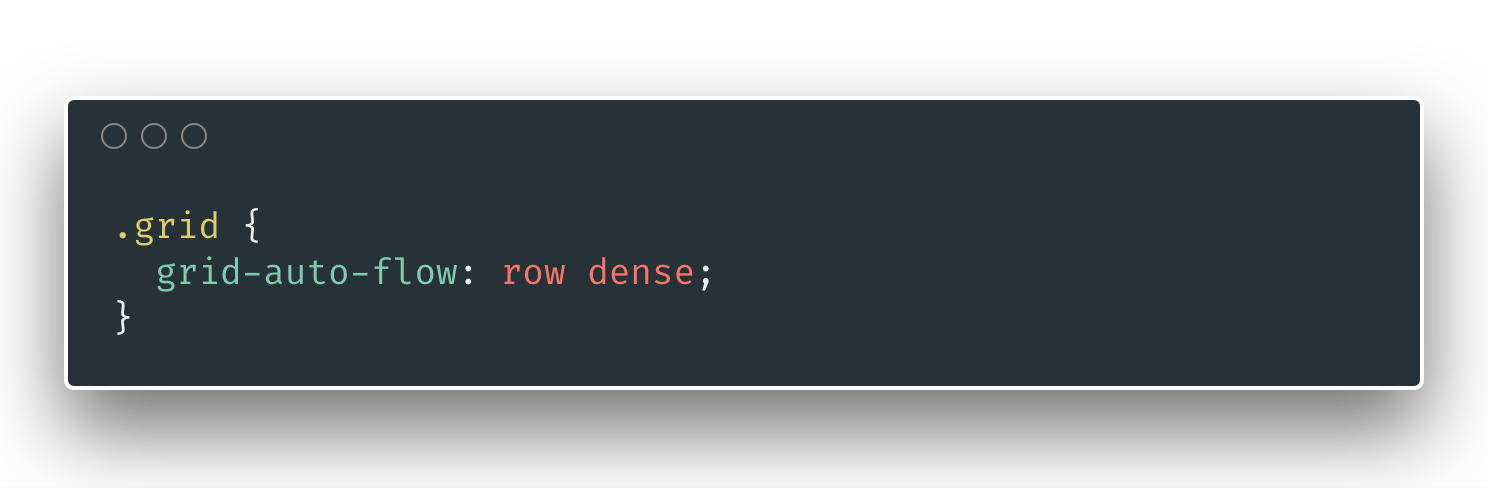
Dense fill

Flex -> Content
Grid -> Structure
Problem 2
Hide content
Dense grid and overflow hidden
- Flex +
- overflow hidden +
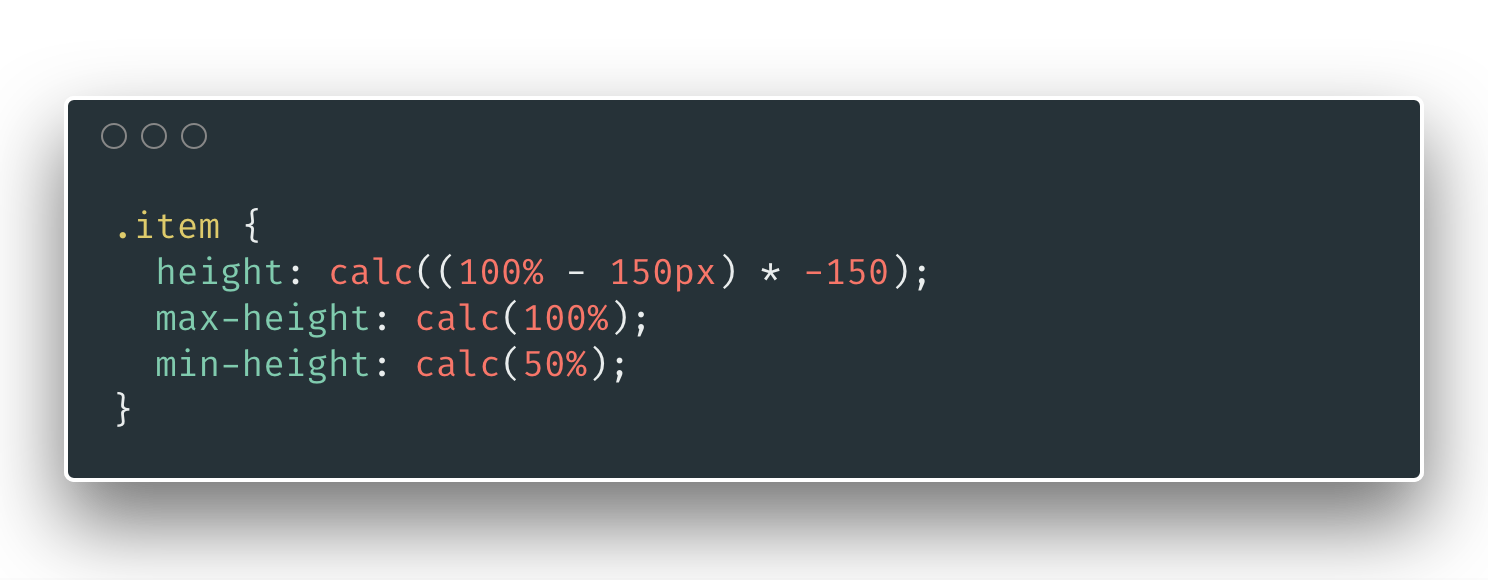
- Min/Max Height Trick

Nested / Reverted Flex
Problem 3
Handle quantities
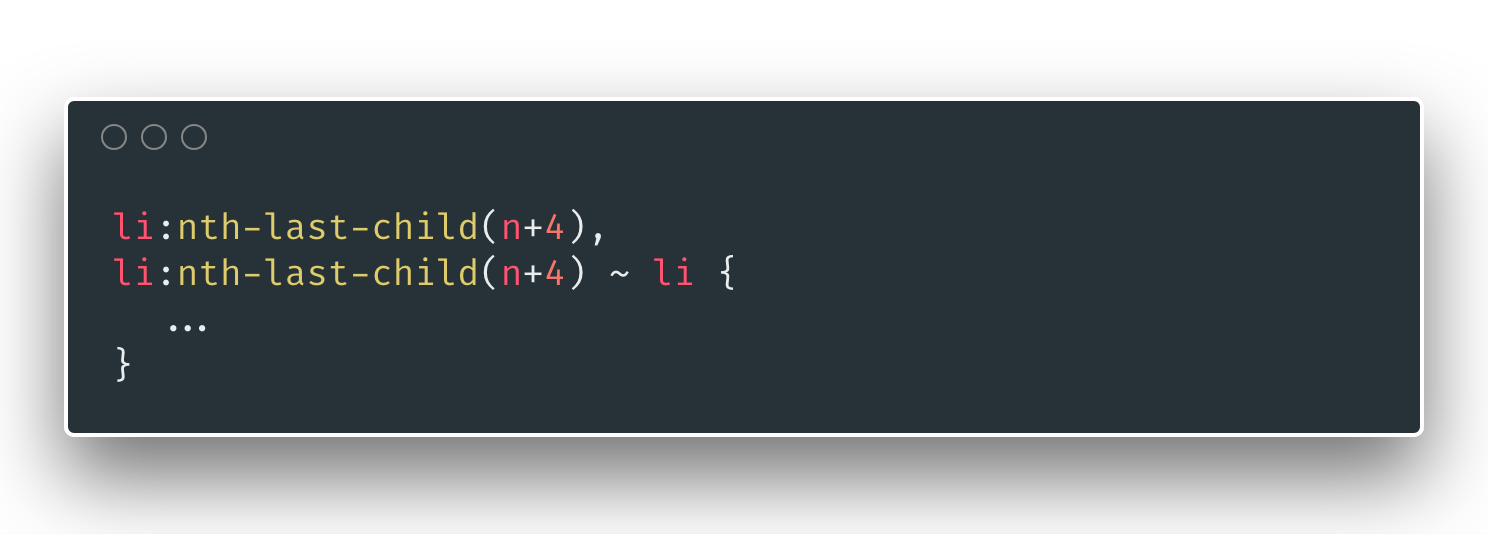
Quantity query

Ok... let's get seriuos
Cards

A new hope
It is a period of civil war. Rebel spaceships, striking from a hidden base, have won their first victory against the evil Galactic Empire.
During the battle, Rebel spies managed to steal secret plans to the Empire's ultimate weapon, the DEATH STAR, an armored space station with enough power to destroy an entire planet.
Video player
Flexbox compatibility

Grid compatibility

And now...
Have fun and discover new solutions!

No media query were harmed in the making of this demos
And remember...
The web is born responsive
2002 Jim Kalbach


Giacomo Zinetti
@gcmznt
🙏 Rate all the talks
bit.ly/cssday2019
Links
The end of media queries?